
Note: You are on your honor not to read this handout until after you have completed the laboratory for part 1 of this assignment.
This handout describes the second part of a two-week laboratory assignment in which you will build a very simple two-player video game. In the first week's assignment, you focuesd on the graphical user interface (GUI). This week, you will augment that GUI so that two GUIs can talk to one another.
This assignment must be donewith a partner. Part of the assignment is to be done jointly with your partner. Other parts of the assignment are to be done individually. If you do not have a partner to work with, please let the course staff know immediately.
This lab focuses on the following ideas:
You should read through this entire assignment and complete the Lab preparation section before you come to lab. Some portions of the Post Lab write-up also require your thinking about them before and during the laboratory portion of the assignment. Note that this week's lab is to be designed and implemented with a partner. It is important that you plan your complete design and divide up coding responsibilities before coming to lab.
Please include the names of anyone with whom you collaborate, in any way, on this assignment. This includes your partner. (As always, you are welcome to discuss the assignment with other students in the class as well.) You should also indicate the nature of any collaborations. [Failure to include this information is a violation of the collaboration policy.]
This assignment is a two-week assignment. You should not wait until the second week to begin, however. Handout 1 covers work that you should complete prior to this week's laboratory. The complete assignment is due at the beginning of class on 12 November, 1999.
This week, you will be extending the position panel that you wrote in last week's lab to create a very simple two-player video game. The game that you will be creating in this lab is called Cat and Mouse. (In other languages, we've been told, it might be more appropriate to call it Dog and Cat. If you have other creative suggestions, please let us know and we may change its name if we get a good enough suggestion; however, in this description of the problem set, we'll use Cat and Mouse.)
A quick definitional note: In this lab the term Mouse (capital M) is used to describe the Mouse portion of the problem set (as opposed to the Cat portion) which the term mouse (lower case m) is used to describe the pointing devise.
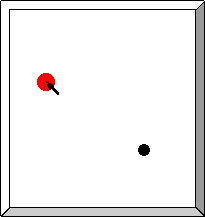
Cat and Mouse is a very simple network game. Two computers are involved. Each sees a window containing colored dots. One player (running the Cat program) will see two dots: the Cat dot, which s/he controls by moving the mouse, and the Mouse dot, which s/he does not control. You may choose what the Cat and Mouse dots should look like. For example, the Cat might be a big red dot, while the Mouse might be a small black dot. That might look like this:

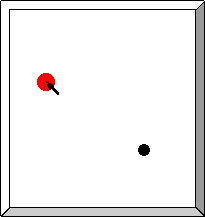
The other player (running the Mouse program) sees the Mouse dot, which s/he controls by moving the mouse. When the Mouse player moves the Mouse dot, it should move on both screens: the Cat player's screen and the Mouse player's screen. You may also design what the Mouse player's display looks like, including choosing whether the Mouse player can see the Cat dot. (Mike says it's not fair unless it can.) In any case, the Mouse dot on both screens should move when the Mouse player moves the mouse. Any Cat dots should move when the Cat player moves the mouse.
The object of this game is for the Cat player to click on the Mouse dot. If the Cat and Mouse dots overlap when the Cat clicks, then both players should receive a message that the Cat catches the Mouse. Otherwise, both players should receive a message that the Cat failed to catch the Mouse.
It is highly recommended that you run the demo before you attempt
this lab; it will make the instructions a lot easier to understand.
In order to run the demo, you need to start up two separate programs on two separate computers. One is the Cat, and one the Mouse. When you start up each of these applications, you will be asked for some information. You will need to know the name (or the IP address) of the computer that the Mouse is running on. The way that we have set up the demo, the Mouse must supply the requested information first.
You can demo the program on Athena by first typing
java CatAndMouse.MouseDemo
on one machine, and then:
java CatAndMouse.CatDemo
on another machine. On the lab machines, you will need to set up a project, etc., and then run the same two programs.
You will be asked for a port (and, for the Cat, hostname).
In order to run the demonstration in Lab, you and your partner will need to log in to two seperate machines. One of you will need to open the CatDemo stationery, and the other will need to open MouseDemo.
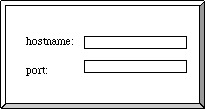
Once you and your partner have loaded the appropriate project files, one of you will need to start the MouseDemo program. Once the MouseDemo program is running, you should start the CatDemo program. Later, we will discuss why this ordering constraint is important. When you start up the demo programs, a dialog will appear. You should supply the following information to the CatDemo:

The hostname is the name of the computer to which you wish to connect. This will be the name of the computer on which the MouseDemo program is running. The hostname is printed on a label on each computer in the lab. The port number must match the port number that the MouseDemo is using. If you don't do anything special, this will be 4321. If you change the number in the MouseDemo dialog box, you will need to change the number in the CatDemo dialog box to match it.
The prelab for this week is a combination of last week's lab (for which see handout 1) and some partner preparation for this week's lab.With your partner, you should think through the assignment and come to lab with a plan that includes at least a partial solution to the problem set and a development plan for how you intend to implement your solution. Specifically, you will need to work together with your partner to figure out how to write this week's lab and bring what you've decided (in writing) to lab with you.
You and your partner have each written a graphical user interface, a position panel. You should begin your preparation for lab by looking over one another's code. You may make helpful suggestions to one another if you see ways that your code can be improved. You should understand any differences between the code, and you should be sure that you can explain how your code might differ. At the end of this code sharing, you will want to select one version -- or construct a new shared version -- that you will use to build this week's lab. Alternately, you can each use your own version of the GUI. Bring this code with you to lab (or show it to us on the lab machine at check-in).
Either way, you should turn in your code from the first week's lab, documented and clearly marked as such, together with the complete code for your shared application. [TURN-IN]
The next stage of this project involves building a pair of networked applications. We have supplied you with the networking code, but there is still a lot to be done. You and your partners should try to design things so that each of you can write some of the code.
The two applications that you will write will run on two different computers and will each interact with the user as well as with the other application. One of these two applications is the Cat, and the other is the Mouse. The Mouse is a GUI application that moves a dot around its window under mouse control. The Cat also moves under the control of its own mouse, but in addition, it can see the position of the Mouse. If the user of the Cat application clicks her mouse on the Mouse's location, a "hit" should appear on both application's displays.
Much of the code for these two applications is the same, and most of the basic GUI infrastructure is what you built in last week's lab. In particular, both Cat and Mouse will need:
Each of your two applications -- Cat or Mouse -- should do the following.
You should divide up responsibility for actually implementing these pieces of code (other than the ones we've written), but you should both be involved in their design (or at least look over each other's work).
[CHECK-IN] You should bring your previous week's solutions (your position panels) and each be prepared to discuss one another's solutions and any differences between them.
The differences between the Cat and Mouse code come in the ways that they handle mouse motion, what data they communicate over the network, and how (and what) they display. The second part of your assignment is to outline both the Cat's and the Mouse's answers to these issues. [CHECK-IN] E.g., for the Cat:
The same questions can obviously be applied to the Mouse. The two sets of answers should be consistent (which they will be if you are doing this part as a team!)
This amounts to designing an interaction protocol for the two classes. When you believe that you have a working design, you might want to try acting it out. Really! It will help visualize what is happening. Remember that you need (to simulate) one participant per thread. Agree on what things each application needs to do, and write this down for reference.
Next, you should work on the implementation of Cat or Mouse (whichever one you're doing) to meet this specification. This portion of the pre-lab should ideally be done individually, though it may be a good idea to have your partner look over your design/code draft. In lab, you will actually divide coding responsibility this way. [CHECK-IN] Among the questions that you should answer are the ones above as well as these:
Again, the same questions apply to the Mouse.
The final stage of pre-lab preparation is to write up a step-by-step description of your incremental development plan. This is a collaborative activity, and you should feel free to discuss it with (or actually do it with) your partner.
The way you divide up the problems with your team members and combine your solutions will have a tremendous impact on the complexities that you encounter on the way. This is especially true of heavy-duty applications in the real world. [CHECK-IN] In particular, think about the following:
Continue listing added features and tests until you scale up to your complete design. This technique, incremental refinement, is an extremely useful and practical way to write code. You may want to read through the suggestions in the In the Lab section, below.
You probably want to test (at least parts of ) your applications standalone before getting them to talk to one another. You may also want to test the network communication somewhat independently from the GUI, or at least with a relatively static or simple GUI. Your tests do not need to be symmetric, i.e., you can test a really simple Cat with a vaguely interesting Mouse, or vice versa.
You will also need a way to establish network communication and send various types of points back and forth. We've provided two versions of this code, both of which implement the CatAndMouse.Wire interface. One is called ClientWire, and the other is ServerWire.
The CatAndMouse.Wire interface contains two methods:
public Object getObject()This method reads an Object off of the Wire. If there is no Object to read then it will wait until the next Object is sent. Note that the return type of this method is Object; you will need to cast the Object that is returned into a more useful form. Remember that you can test to see what type of object you have using Java's instanceof operator.
public void putObject(Object o)
This method lets you send any Object across the Wire. You can send any Object you want across the network, but you cannot send primitives (ie int).
[CHECK-IN] You can actually test the Wires without your GUI at all. For example, you can write a program that sits on one side (on one computer) and calls putObject with a String (or even a String that includes an int that changes....use + to put a String and an int together....). The object on the other side needs to getObject() from the Wire and, e.g., System.out.println() it. You should write code for this and bring it to check-in (IN WRITING).
In addition, you should have thought out answers to all of the questions in the laboratory preparation section and should be prepared to begin writing code immediately upon entering lab. When you arrive at lab, you should have answers to the questions in the lab preparation and a copy of your code design and development plan (on-line or on paper) ready so that we can check you into lab.
[CHECK-IN] At check-in, we will specifically want to see (in writing)
You should also have prepared answers to all of the questions above, as well as a detailed development plan, and be ready to discuss them.
In lab, you should write and test the code that you designed.
As always, you should implement your code in simple, testable stages, building on your code only as each stage works robustly. In this case, it should be as simple as following your development plan.
A few notes:
You probably want to test (at least parts of) your applications standalone before getting them to talk to one another. You may also want to test the network communication somewhat independently from the GUI, or at least with a relatively static or simple GUI. Your tests do not need to be symmetric, i.e., you can test a really dumb Cat with a vaguely interesting Mouse, or vice versa.
Try to work through the code that you and your partner developed before lab. Remember to test small sections of your code rather than trying to type all of it in at once and then debug it. It is especially important that you become proficient at using the Wires and creating your GUI components before you try to write the full application.
Some simple things you might want to try are listed below:
You will, of course, want to make use of your answers to the finger exercises and prelab.
Before you leave lab, you will need to have your work checked off by a course staff member.
At a minimum, you should expect to demonstrate two applications running on different workstations and visibly communicating somehow.
You should be prepared to answer questions about who implemented what, and about how well these implementations adhere to the previously agreed-upon specifications.
If your code does not behave as expected, you should be prepared to explain why or to describe what you have done to try to figure out why.
If your code has more than this minimal functionality, you should be able to describe and demonstrate what it does as well as how you were able to achieve this behavior.
It is always more important that you write clean, modular, well-documented and easy-to-understand code than that you go on to advanced features.
Your completed assignment should include:
You should do your writeup individually, though of course it will be describing shared work. You may also include (pointers to) code developed by your partner, but it should be clearly marked.
Lab assignments are due on Fridays at the beginning of class. They may, of course, be turned in earlier.
This course is a part of Lynn Andrea Stein's Rethinking CS101 project at the MIT AI Lab and the Department of Electrical Engineering and Computer Science at the Massachusetts Institute of Technology.
![]()

Questions or comments:
<cs101-webmaster@ai.mit.edu>